This document is a guide to creating and developing templates for PDF generation.
First it is helpful to understand the flow of how a PDF gets created. It begins with an EJS template which will be used to populate the PDF. When a PDF is generated, the system takes that EJS template, executes it, and then sends it to an XSL conversion mapper. The XSL conversion mapper maps your executed EJS to the structure of a PDF. It will provide all the information for the structure of the PDF which is then sent to be processed into a PDF.
Your EJS template → XSL conversion file → PDF creation
The system uses EJS template files to create PDFs when PDFs are needed. These templates are where you will build your code to generate your PDF.
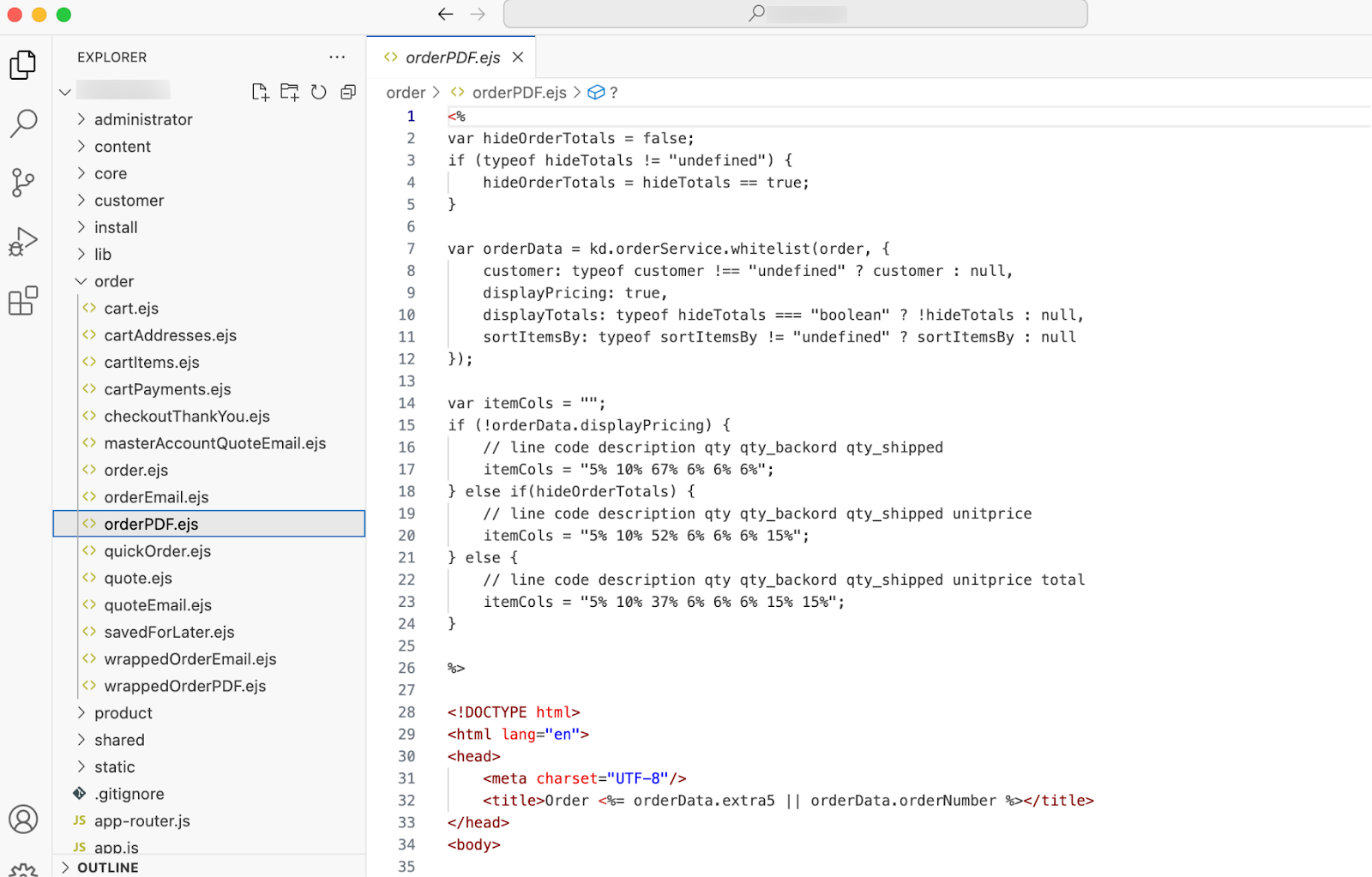
These templates can either be in .ejs files in your website source code or templates in the operations portal. An example of a PDF template file in the source can be seen below.

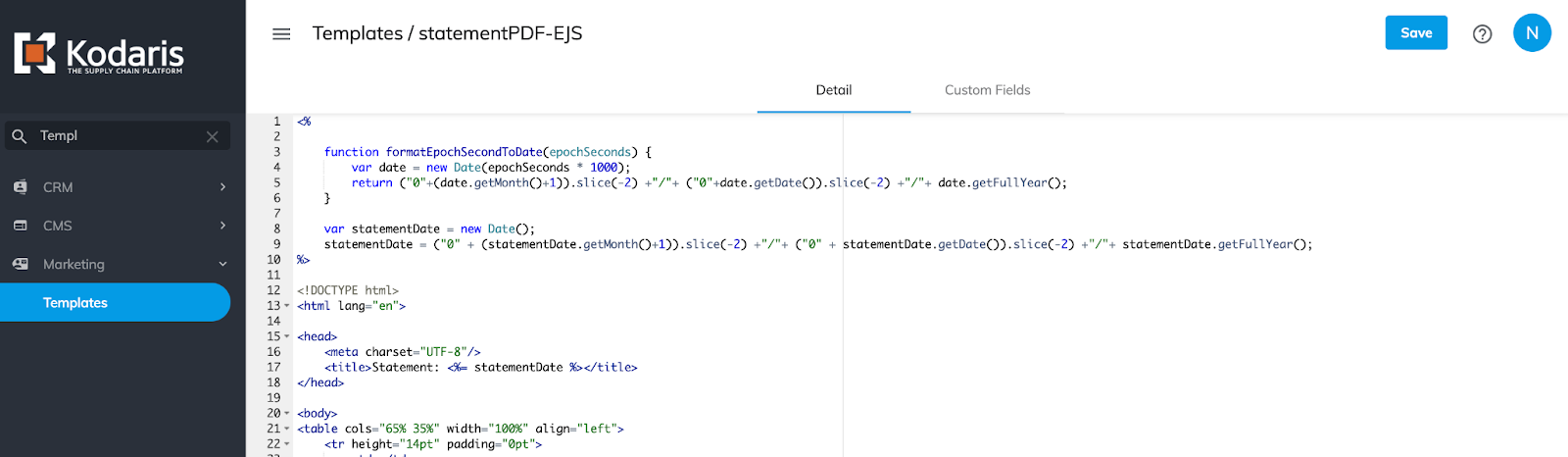
Where templates can be found in the operations portal is shown in the image below.

There will be a template file in the operations portal on the Templates screen whether or not there is a file in the repo for the template. If there is an .ejs template file in the repo, then the template in the operations portal will just point to the file in the repo as shown below.

An example of a template in the operations portal that contains the actual code for the PDF template is shown below.

As you are editing these EJS templates, you will need to know what HTML/CSS you can use to design your PDF within the template. This leads to the introduction of the XSL conversion files.
While creating your PDF templates, you can only use the code and tools that are available in the associated XSL conversion file. The XSL conversion file acts like a CSS style sheet for PDFs. So in this example, you can only use the pre-written “CSS” that is created in the XSL conversion file to style your PDF.
PDFs mostly focus on table elements and structure. However other standard HTML elements can be used like <a>, <img>, <p>, <b>, <i>, <hr>, <br/>, etc. Even <h1> through <h6> can be used with standardized styling. However, you can use a <p> tag and apply your quick codes to mimic any heading styling if the default styling doesn’t work for your needs.
A <span> tag can also be used when needed to apply some specific styling to an inline element, although not all quick code styling can be used inline like that.
Follow the tips below to avoid and/or find any errors as you are coding your PDF template.
Styling is applied in “quick codes”. These are created and managed by the XSL converter. Many quick codes are supported but some are not. Experiment and test if needed to style elements.
A couple sample code blocks are included below and you can view the Quick Code section for a listing of available quick codes that can be used.
Simple table with multiple columns and styling applied to <td>s:
<table width="100%" cols="20% 20% 20% 40%" align="left" padding="0pt">
<tr>
<td padding="3pt" bgcolor="#eceef0" font-weight="bold" border-width="1" border-color="#cccccc">Invoice #</td>
<td padding="3pt" bgcolor="#eceef0" font-weight="bold" border-width="1" border-color="#cccccc">Job</td>
<td padding="3pt" bgcolor="#eceef0" font-weight="bold" border-width="1" border-color="#cccccc">Amount</td>
<td></td>
</tr>
</table>Tables within tables:
<table width="100%" cols="50% 50%" align="left" padding="0pt">
<tr>
<td padding="6pt" padding-left="0">
<table cols="100%" width="100%" align="left" border-width="1" border-color="#cccccc" keep-together="always">
<tr><td font-size="7px" color="#76716d" padding="3pt">Legal Business Name</td></tr>
<tr height="11pt"><td padding="3pt">dummy</td></tr>
</table>
</td>
<td padding="6pt" padding-right="0">
<table cols="100%" width="100%" align="left" border-width="1" border-color="#cccccc" keep-together="always">
<tr><td font-size="7px" color="#76716d" padding="3pt">Trade Name(s) Used</td></tr>
<tr height="11pt"><td padding="3pt">dummy</td></tr>
</table>
</td>
</tr>
</table>font-size=
Options - use pt or px for best results
font-weight=
Options - normal, bold, bolder, lighter, 100-900, inherit
font-style=
Options - normal, italic, oblique, backslant, inherit
font=
Options - Helvetica, Times, Courier, Symbol, ZapfDingbats
font-family=
Options - serif, sans-serif, monospace, cursive, fantasy, inherit
line-height=
Options - use pt or px for best results
Can be applied to elements that affect text
text-align=
Options - start, center, end, justify, inside, outside, left, right, inherit
Can be set per <table>, <td>, <th>, <tr>
Interchangeable with align=
text-decoration=
Options - underline
color=
Options - hex code or some color names - will accept simple color names like white, red, blue etc
Can be applied to various different items but mainly elements containing text
border-color=
Options - hex code or some color names - will accept simple color names like white, red, blue etc
Can be applied to items that have borders
bgcolor=
Options - hex code or some color names - will accept simple color names like white, red, blue etc
Can be applied to items where background color is usable
border-width=
Options - use pt or px for best results
Each border on an element may be set independently via border-top-width, border-bottom-width, border-left-width, border-right-width.
Borders on an element may be set in pairs via border-horizontal-width & border-vertical-width.
Can be set per <table>, <tr>, <td>, <th>
border-color=
Options - hex code or some color names
Can be applied to items that have borders
Each border on an element may be set independently via border-top-color, border-bottom-color, border-left-color, border-right-color.
Borders on an element may be colored in pairs via border-horizontal-color & border-vertical-color.
Can be set per <table>, <tr>, <td>, <th>
border-style
Only solid is supported at this time
border-collapse
Can be used to collapse borders if desired
borders=
Options - use pt or px for best results
Can be used on <tr> or <th> to set borders-width for all child <td> elements. Saves having to add to every <td> if all are the same.
Can also be used on <table> element
borders-width=
Options - use pt or px for best results
Can be used on <tr> or <th> to set borders-width for all child <td> elements. Saves having to add to every <td> if all are the same.
Can also be used on <table> element
borders-color=
Options - hex code or some color names
Can be applied to affect color change to child items with borders
padding=
Options - use pt or px for best results
Padding may be set individually or in pairs with padding-top, padding-bottom, padding-left, padding-right, padding-horizontal, padding-vertical.
Can be set per <table>, <tr>, <td>, <th>, <p>
margin=
Options - use pt or px for best results
Very limited use. When in doubt restructure to use padding
width=
Options - auto, inherit or a number - use pt or px for best results
This is the viewport width.
content-width=
Options - use pt or px for best results - auto, scale-to-fit, scale-down-to-fit, scale-up-to-fit, inherit
Can be used for images. This is the width of the image in the viewport.
height=
Options - auto, inherit or a number - use pt or px for best results
This is the viewport height. Can be applied to a variety of elements
content-height=
Options - use pt or px for best results - auto, scale-to-fit, scale-down-to-fit, scale-up-to-fit, inherit
Can be used for images. This is the height of the image in the viewport.
align=
Options - start, center, end, justify, inside, outside, left, right, inherit
Can be set per <table>, <td>, <th>, <tr>
valign= and vertical-align=
Options - baseline, middle, sub, super, text-top, text-bottom, top, bottom, inherit, or a number - use px or pt for best results.
Can be set per <table>, <td>, <th>, <tr>
cols=
Can be set per <table>
Used to specify table column widths in % value. Number of values must equal to the number of <td> elements in each row or pdf will crash.
keep-together=
Options - if you use this then the value you probably want to use is “always”
This is used to keep certain elements of a table together so they don’t get broken across a page break
This can only be used on a <tr> element