Open Graph (OG) fields are used to display a page preview when a user shares a page from your website to social media. Through the Kodaris platform, you can easily maintain the OG fields for your website on a global level, which automatically applies to your general website, homepage, products, categories, and content pages.
There are six types of OG fields:
It’s helpful to update your website’s OG fields where applicable so that your website content appears in the way you want it to when shared on social media.
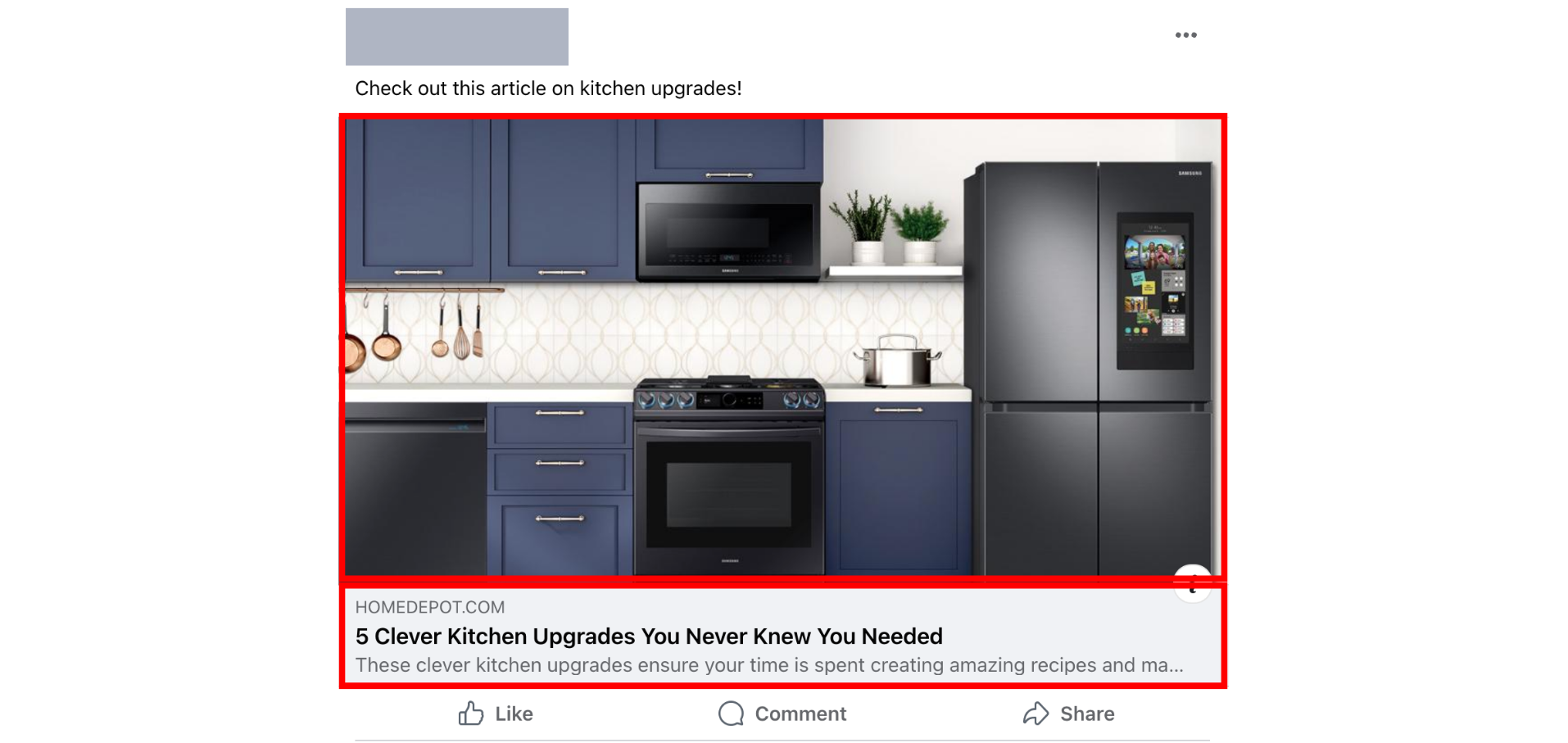
Here’s an example of an article shared on Facebook and what the OG fields help populate when properly optimized:

You’ll notice how there is a visually pleasing image, an SEO-focused title, and an informational description.
Now, here is an example of a webpage without optimized OG fields:

Above, you can see that the social media preview is not as informative or visually appealing compared to the first example with optimized OG fields.
When using the Kodaris platform, keep in mind that it’s simple to manage your website’s OG fields for all types of pages. You have the option to manually set OG fields for specific pages, while Kodaris automatically sets your OG fields by default for others. This allows you to maintain an SEO-optimized website without more upfront work.
The Kodaris platform provides the ability to easily update the OG fields for your general website. You do not need technical skills or coding abilities to edit these SEO fields via the Kodaris platform.
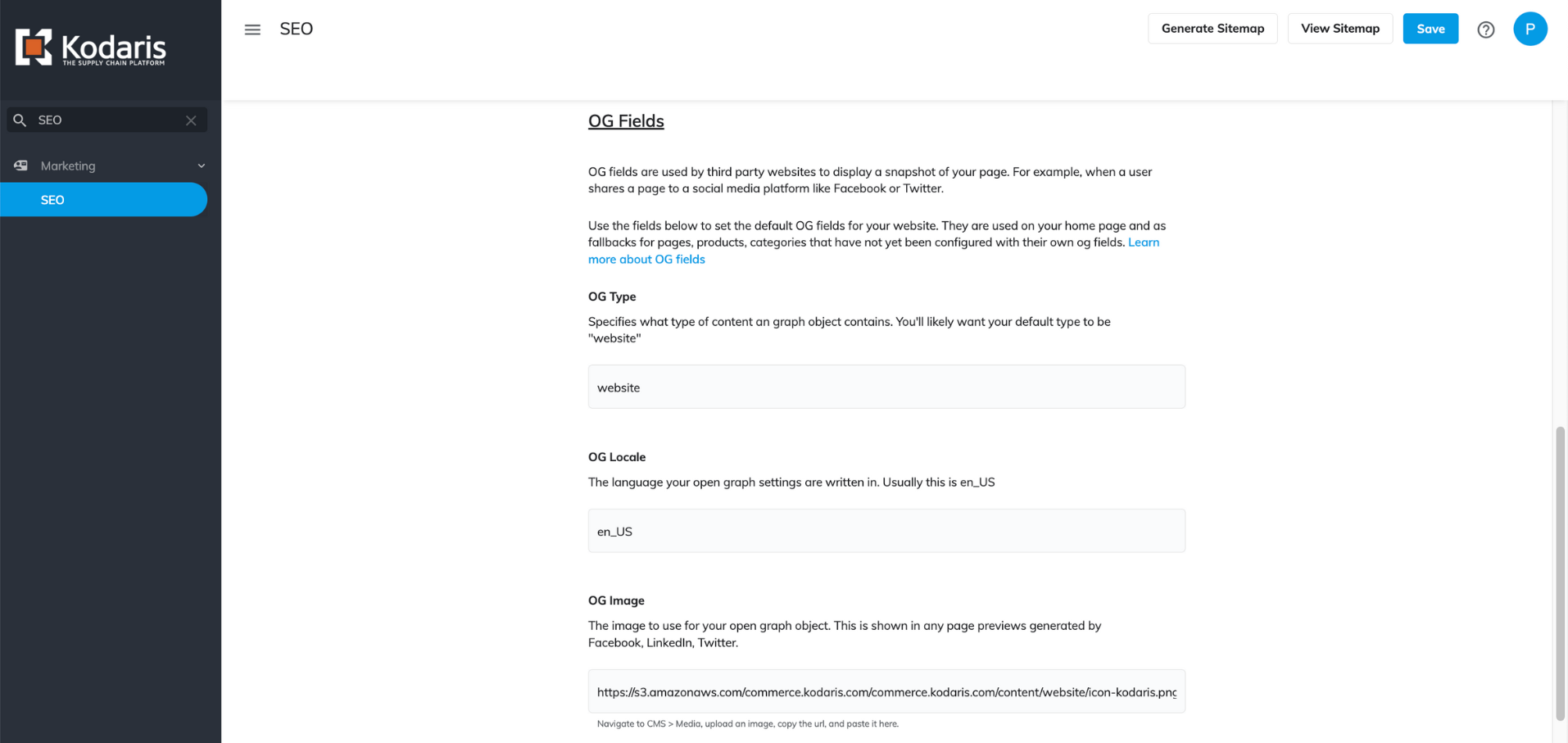
To set your store’s general SEO fields, which will be used by default for other pages’ OG fields, you will navigate to the SEO screen under Marketing in the Operations Portal. Toward the bottom of the screen, you will find the OG Fields section where you will fill out all applicable information.

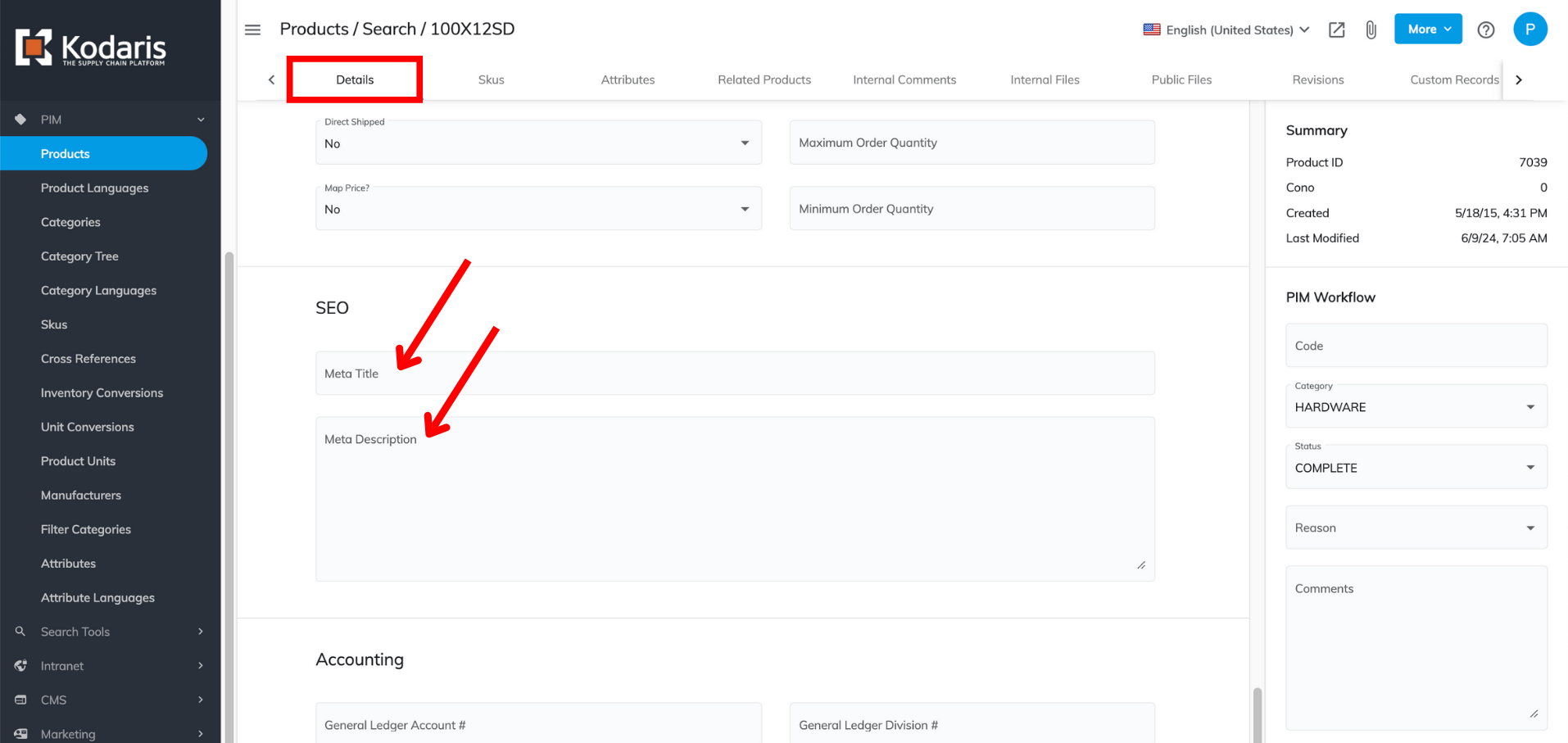
For products and product categories specifically, Kodaris automatically generates the OG fields by default using your PIM data and your website’s SEO configuration. There are no separate text boxes to fill out regarding OG fields for products and product categories. The OG fields will be pulled using the product or category’s name, the primary preview image, and the product or category’s meta description. If you do not have a meta description or image set for each product or category, it will pull the OG information from your store’s default SEO configuration.

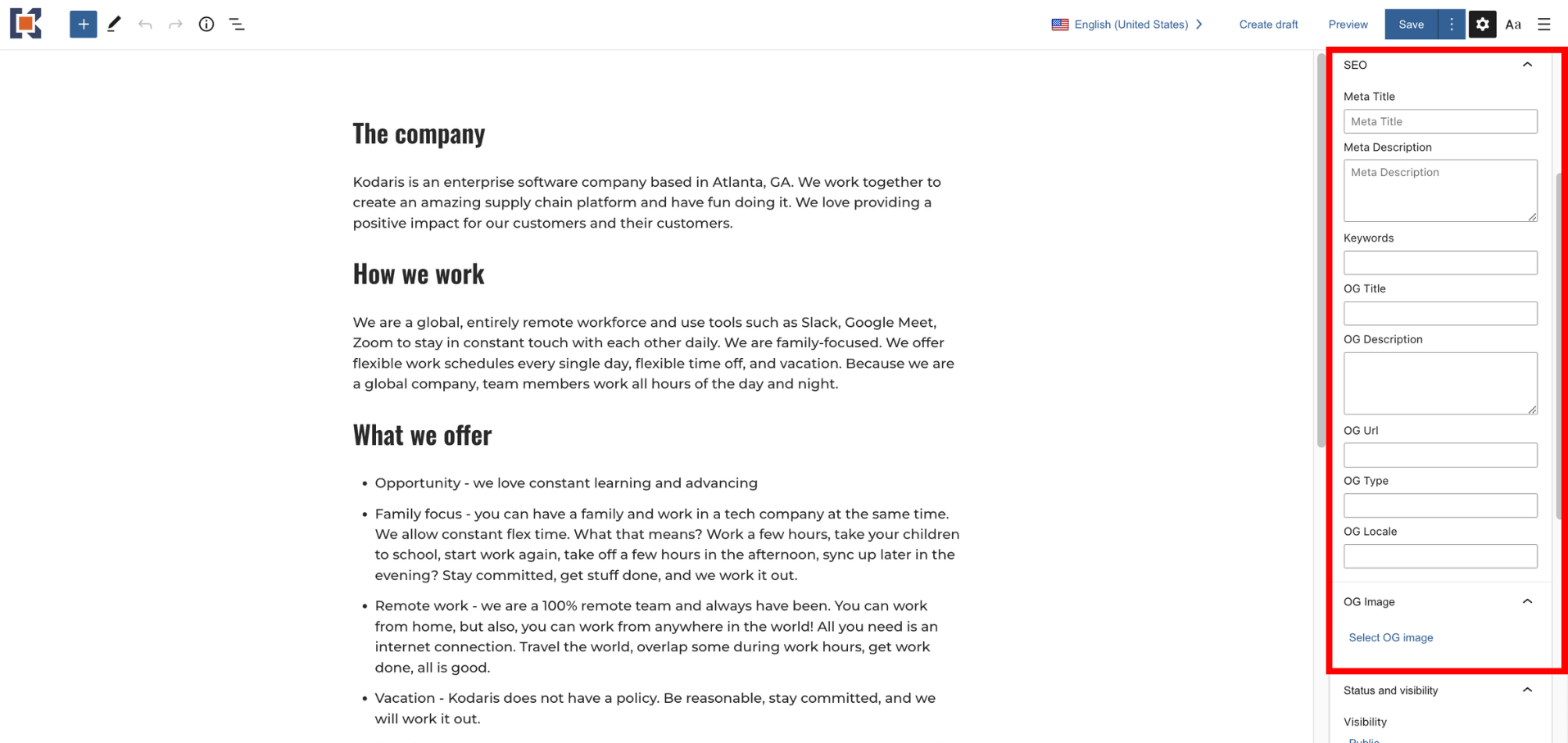
For content pages, you can manually edit the OG fields within the settings panel in the content editor; however, if left blank, the website will automatically pull the page’s meta title and meta description for the OG fields. If the meta title and description are also not set, the website will use your store’s default SEO configuration.