Page layouts can be created in two ways. To start, navigate to CMS in the operations portal.

For this example, we will start from scratch. Click the “Page Layouts” screen. In order to access and update “Page Layouts” you will need to be set up either as an “administrator” or a “superuser”, or have the roles of: “contentEdit” and “contentView”.

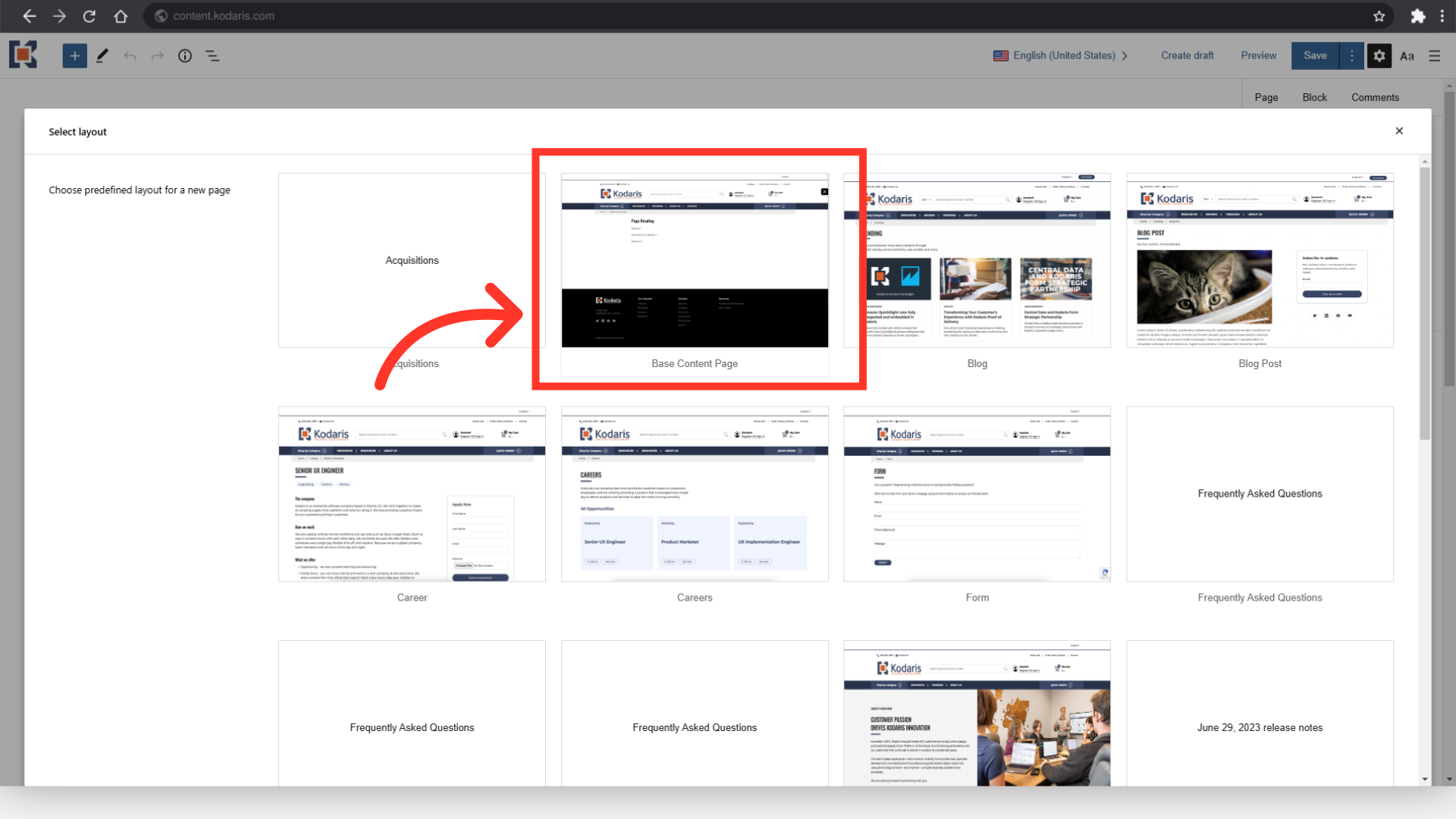
Click the “Add Layout” button located at the upper right corner of the screen.

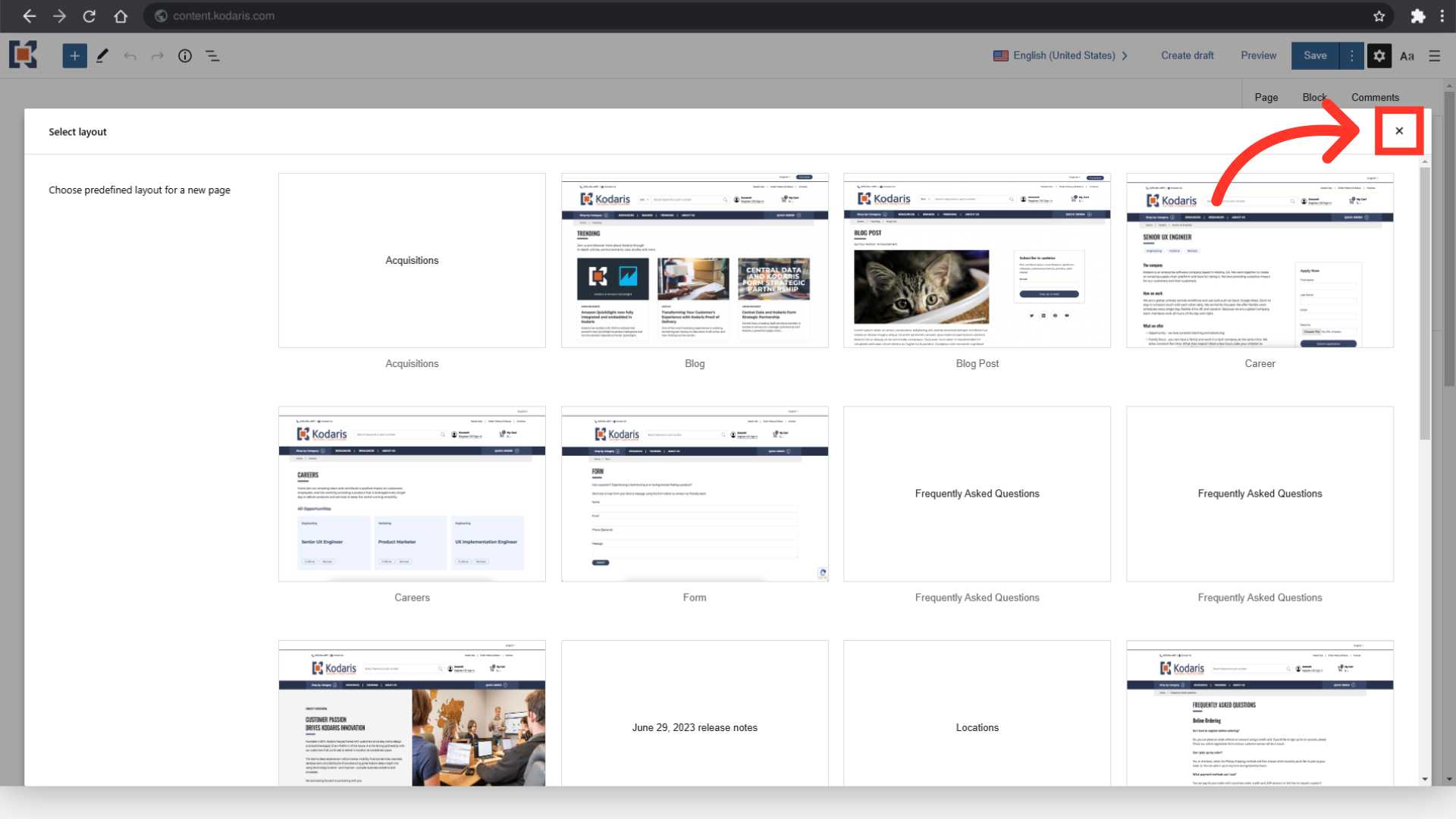
Click the “x” icon to exit the preferred layout selection screen.

Customize the page layout according to what you need. Key in generic content for the page.

Go to the sidebar’s “Page” tab.

Update the "Name" field under the General section. This will be the name of your new page layout.

Scroll down to the "Template" section and select your preferred template for the layout.

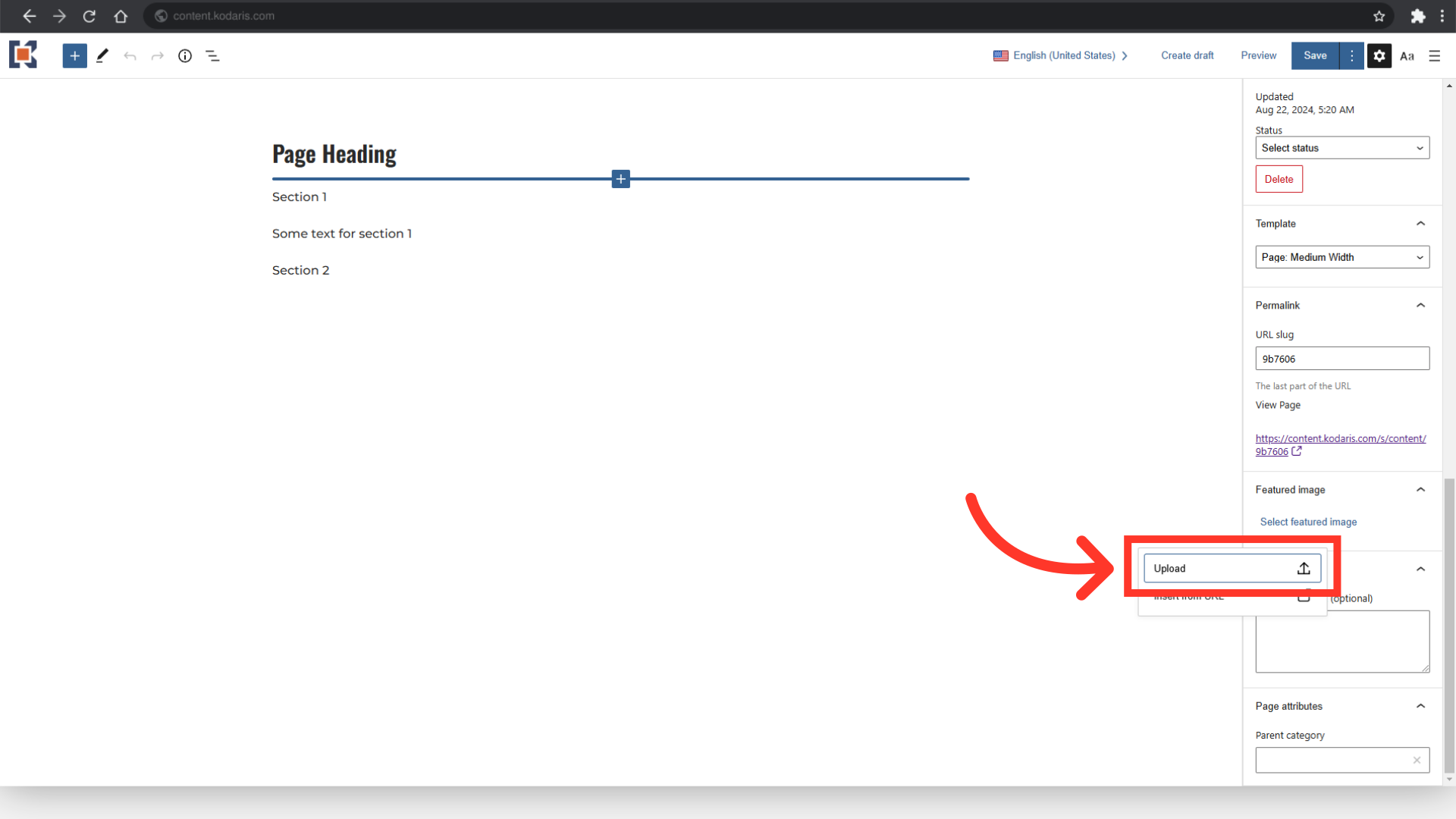
To add an image for your new page layout, scroll down the sidebar and go to the “Featured image” section. Click “Select featured image” to add a thumbnail for the page layout preview. This image can be added at any time.

Select “Upload” to locate the image file.

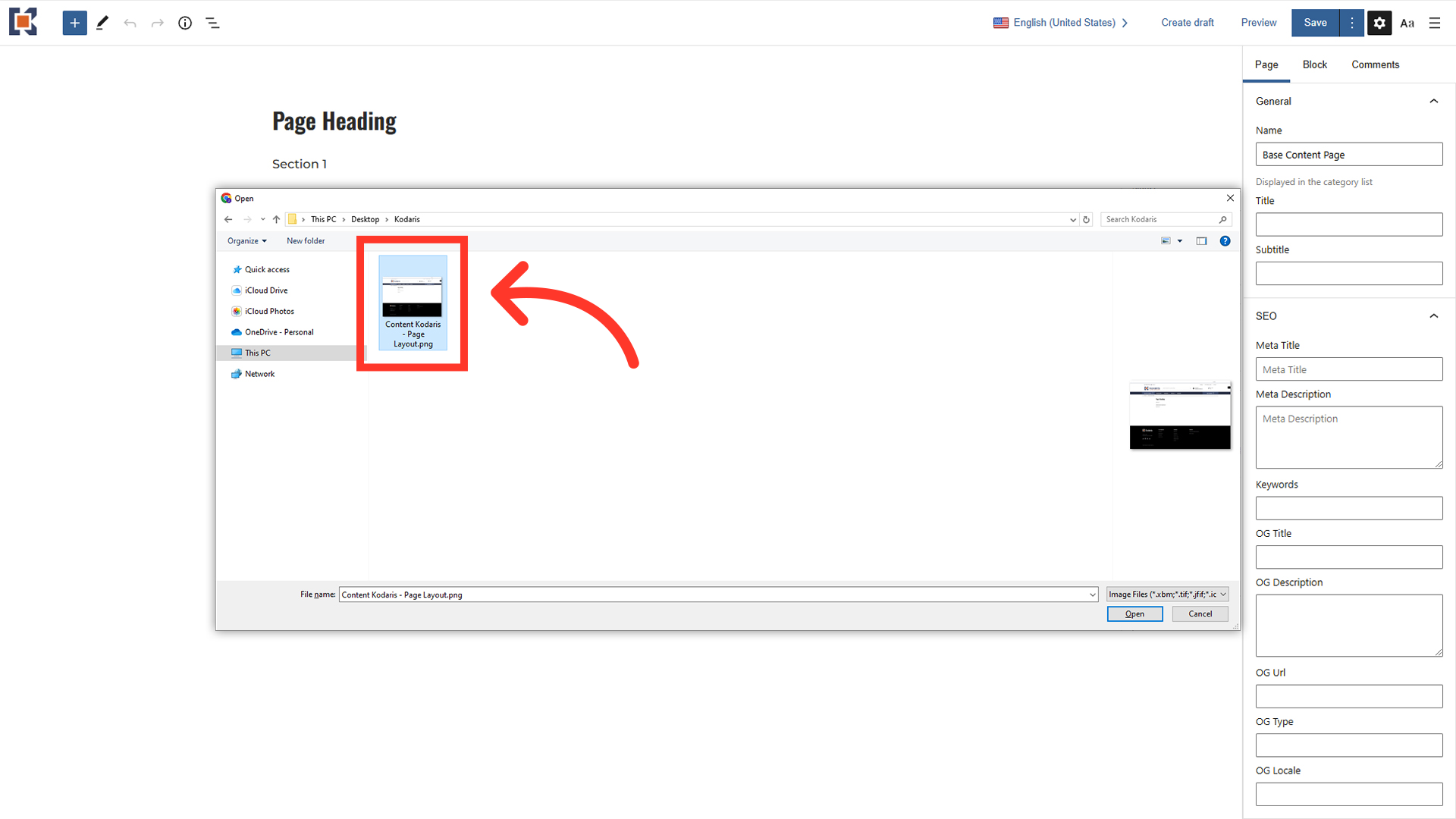
Double-click your image file from the Explorer to add.

The image is now uploaded to the system. Once the set up is complete, click the “Save” button. This is one way to create a new page layout.

Another way to create a page layout is by copying the layout of an existing page. Go to the "Pages" screen under the CMS section. In order to access "Pages," you will need to be set up either as an “administrator” or a “superuser”, or have the roles of: “contentEdit” and “contentView”.

Then, go to the "Data" tab.

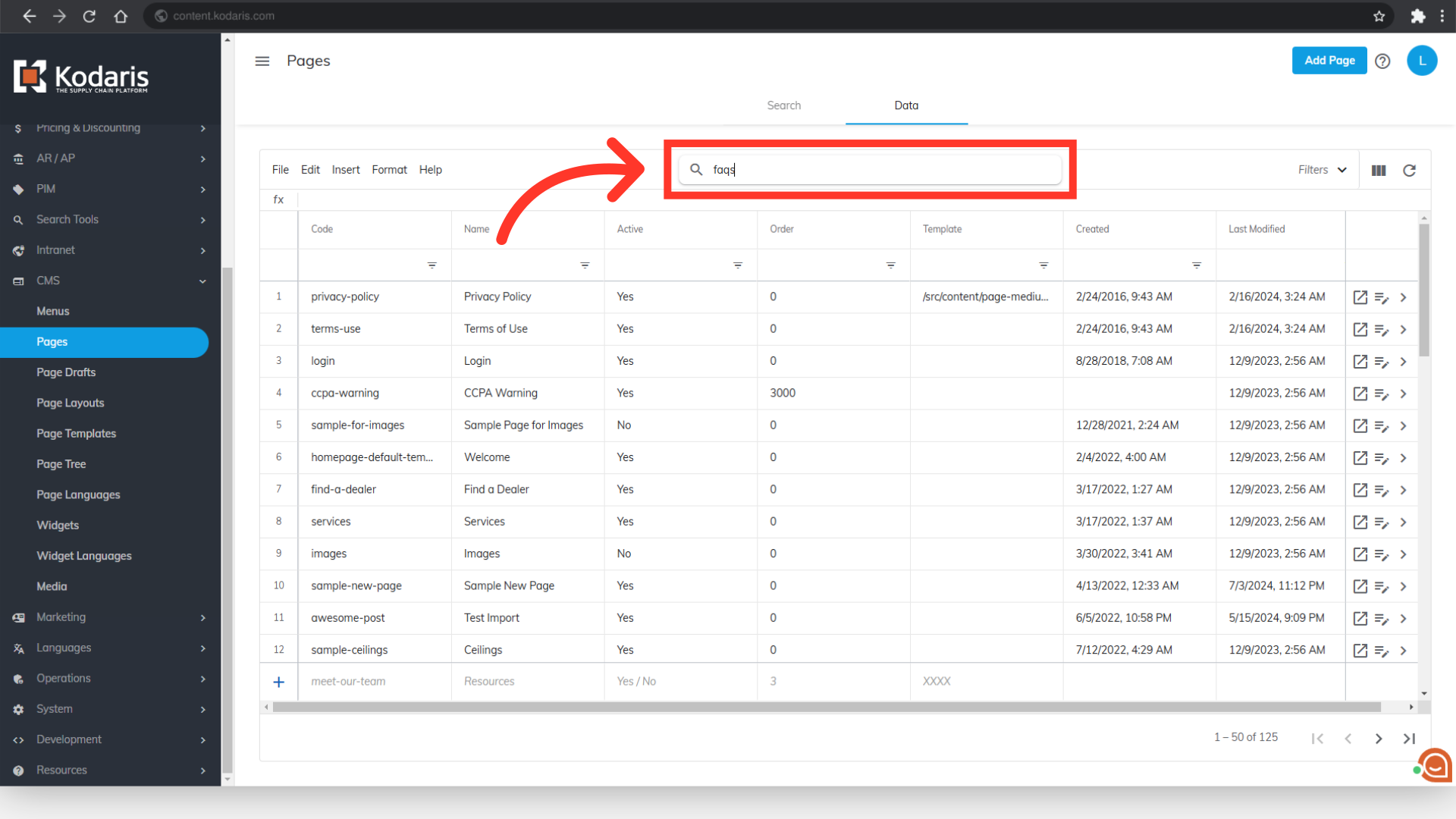
Locate the page layout you would like to copy. In this example, we’ll be using the FAQs page. Enter in "faqs", then press the “Enter” key to search the page.

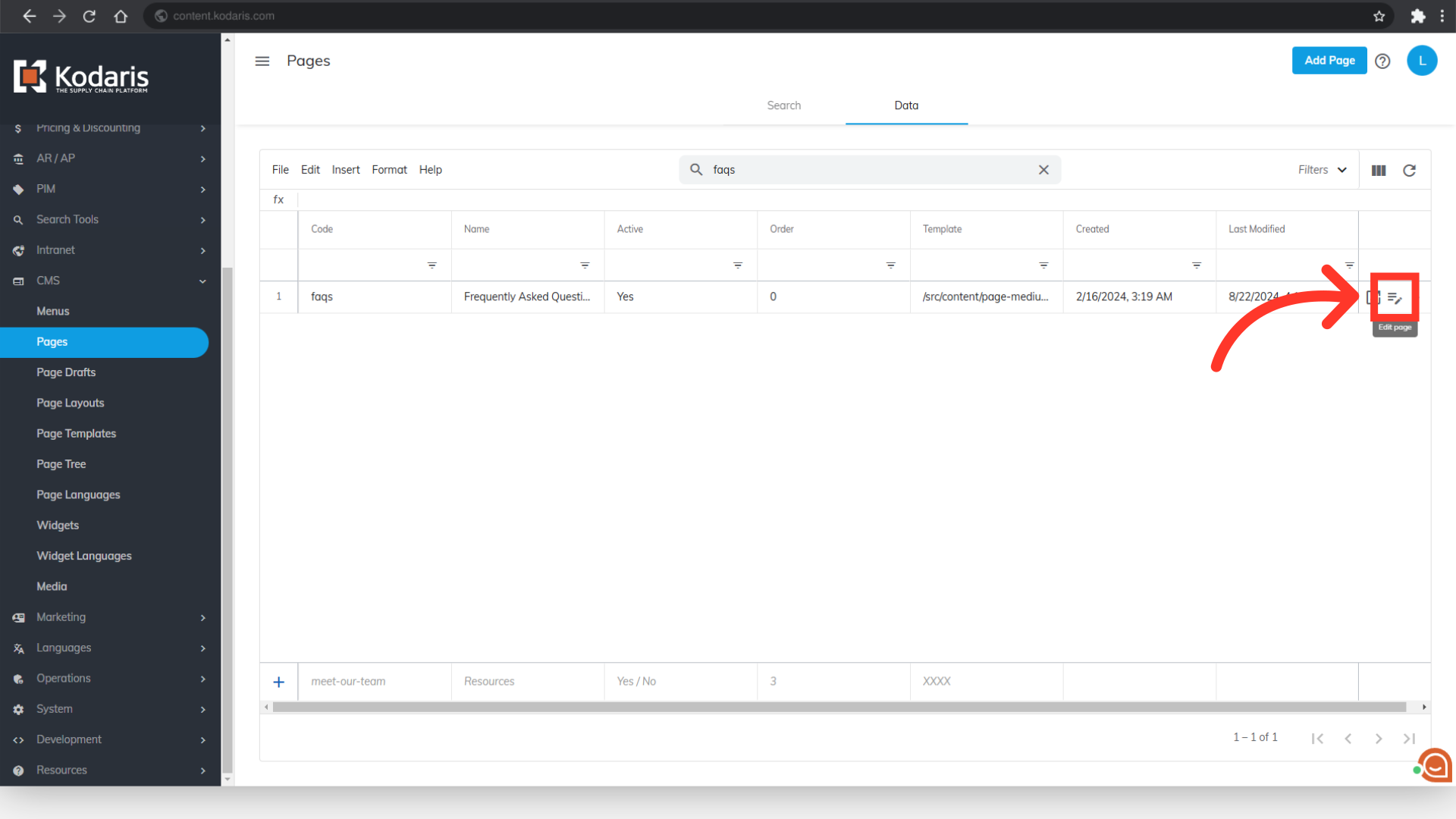
Click the “Edit page” icon located at the right side of the page row to open the page in the CMS editor.

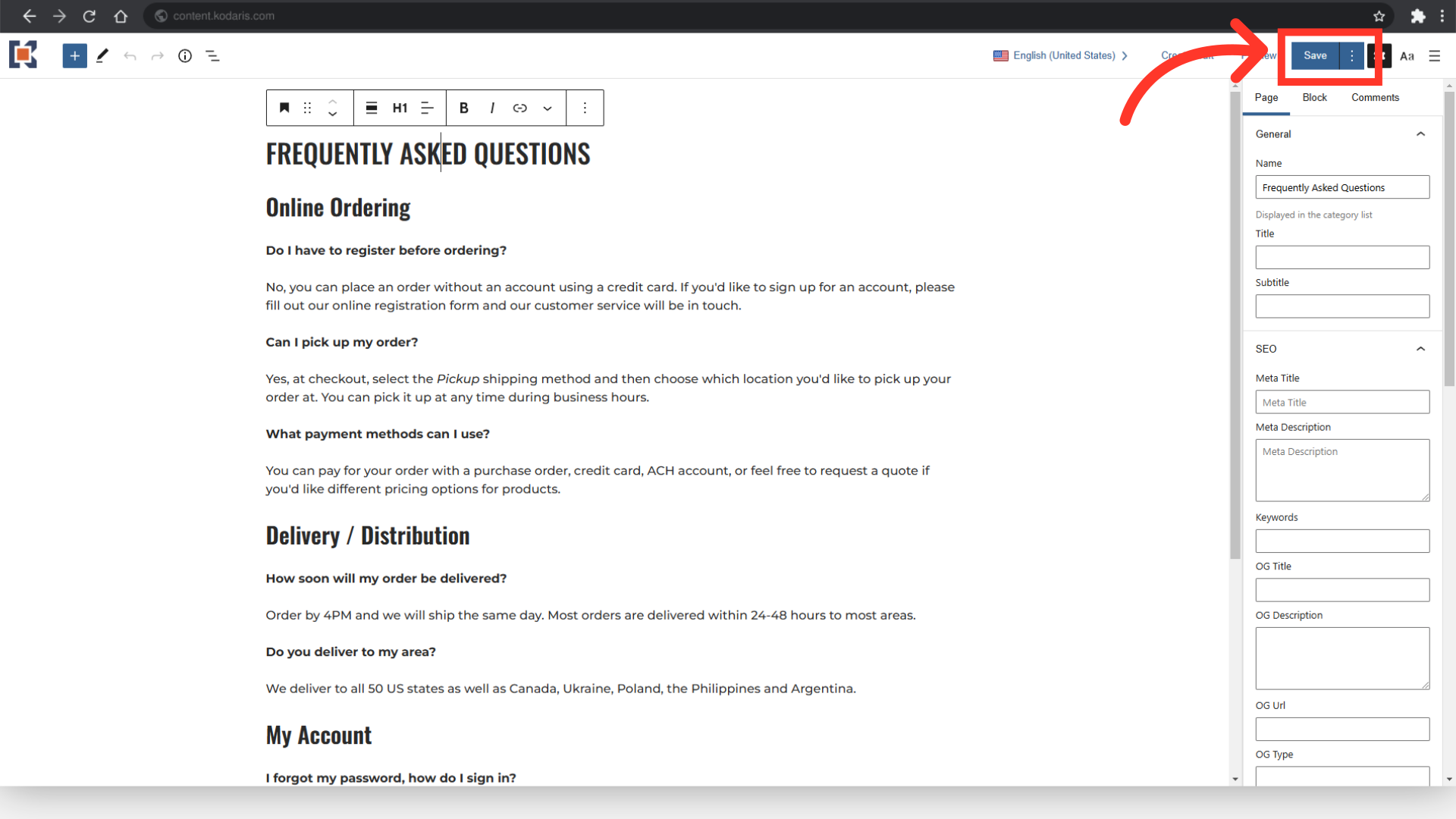
Make updates to the page as needed. Then, click the three-dot icon on the right side of the “Save” button.

Now, select “Save as Layout”.

A link will appear in the bottom left corner of the screen. Click the “Click here to go to it” link to access the layout if you would like to make additional updates.

If you accessed the previous link, you can customize content and the layout. Click the "Save" button if any changes are made.

To check if the page layout has been successfully created, go back to the “Pages” screen.

Then, click “Add Page” button.

Select “Gutenberg” to add a new page.

A "Select layout" dialog box will display all previously created layouts. Here, you can see the thumbnail you uploaded earlier and the name of the layout you created. If you did not previously add an image for the new page layout, the preview tile will only show the page layout name. Select the layout to begin using it.