To create a blog layout for your website, you will first need to create the parent blog page. Navigate to "CMS" section in the operations portal.

Click "Pages". In order to access, edit, and publish CMS pages, you will need to have the role of: "administrator" or "superuser", or have the roles of: "contentView" and "contentEdit" and “cmsView”.

Begin adding a new page by clicking the "Add Page" button.

Now, select "Gutenberg" from the options.

Start with creating the parent blog page. The blog posts you create later will be linked to the parent page. You can choose the "Blog" template to start a parent blog page, or you can click the "x" icon to start from scratch.

If you're starting from scratch, make sure you select the "Blog" template to create the parent blog page.

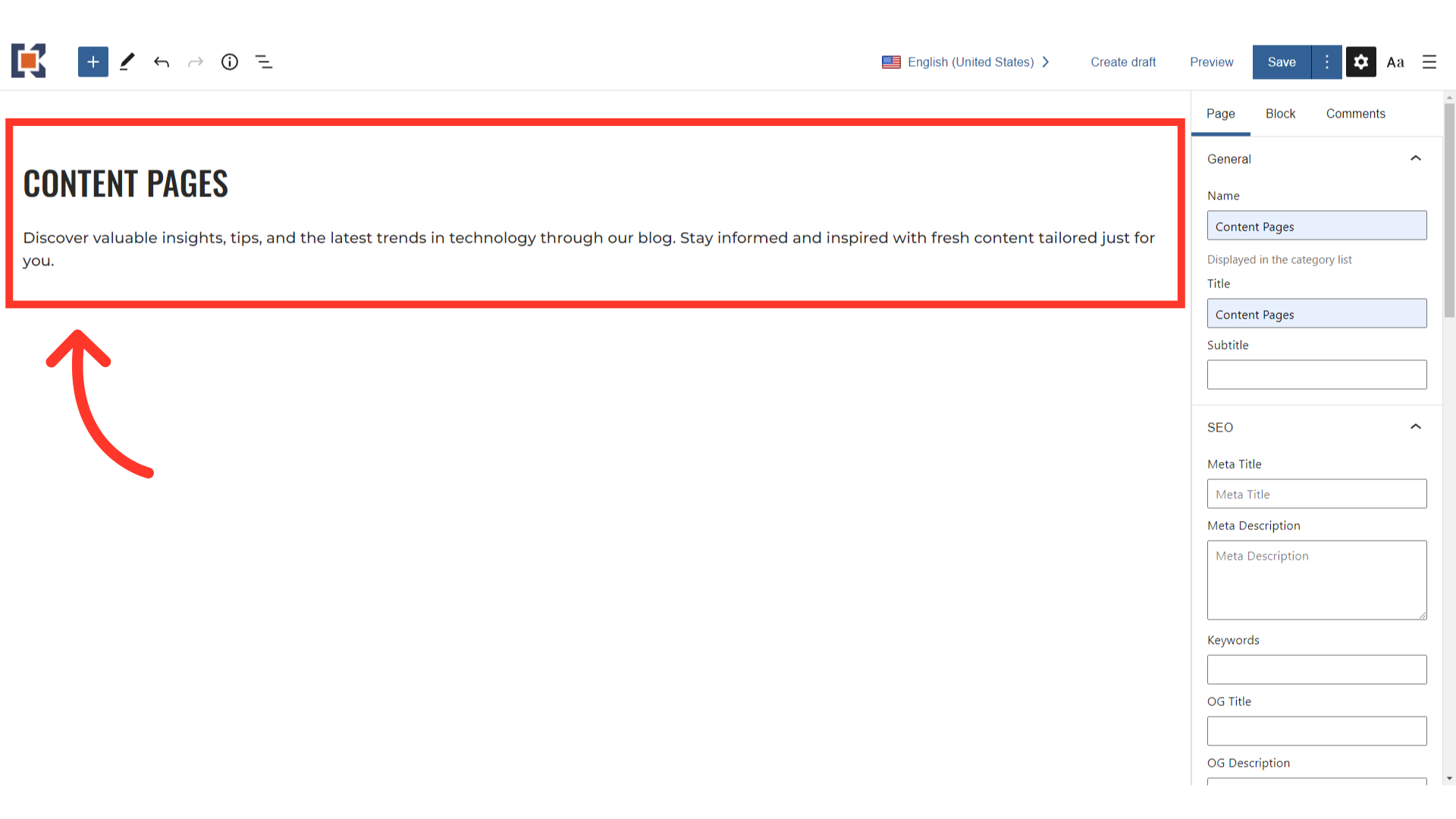
Add the name of the page to the "Name" field.

Next, enter the URL slug for the page in the "URL slug" field. The URL slug will need to be unique for each CMS page created. The URL slug will appear after your domain name, creating a unique link for the page.

You can now start adding content to your parent page.

You can preview your page at any time by clicking the "Preview" button.

This will open a new tab with a preview of the page. The blog posts that you will create will be displayed here. If you have not created any blog posts, the preview will show a blank page.

Click the "Save" button when you would like to save your data.

If you visit the page after assigning a blog post, you'll notice that the blog posts are displayed as tiles.
