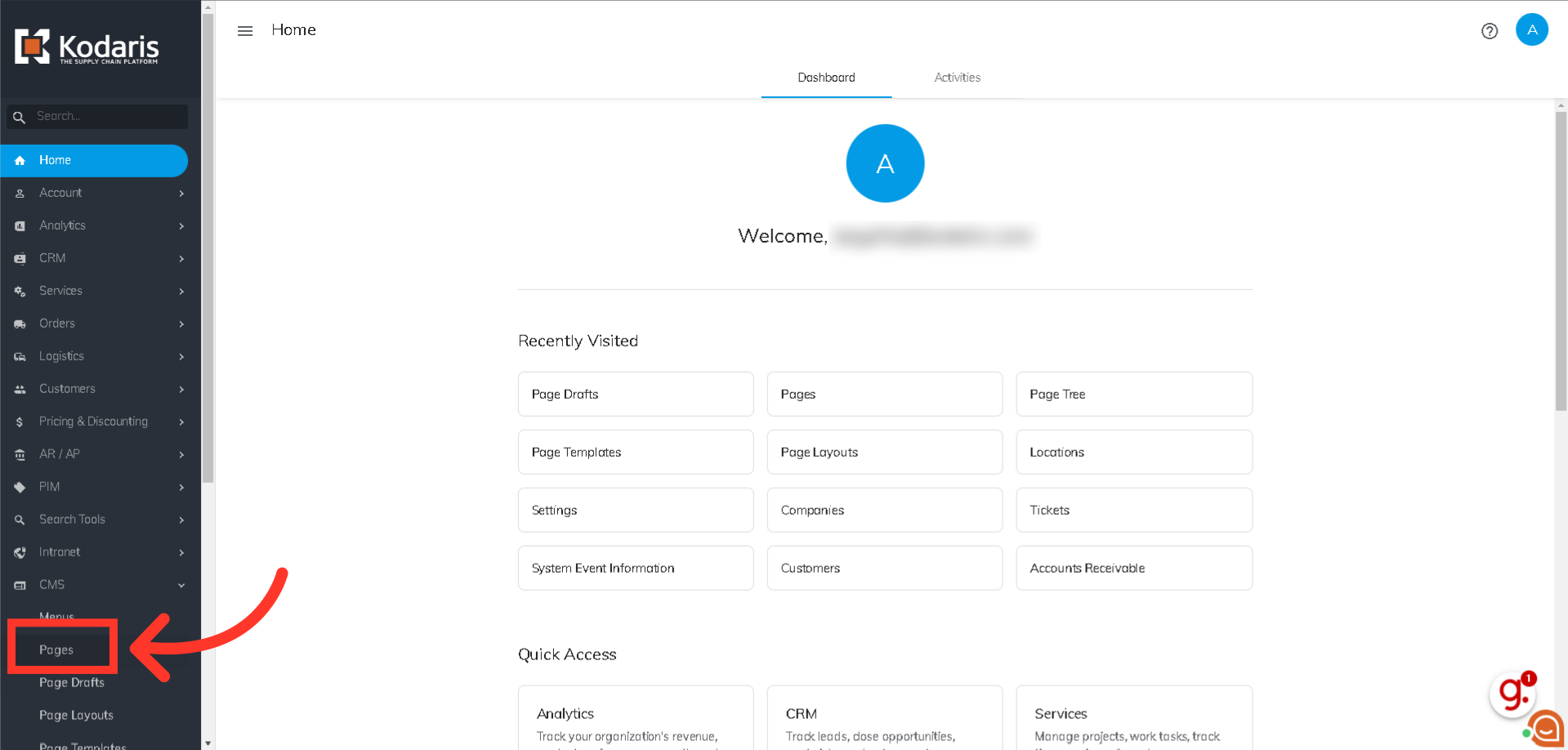
In order to use the draft feature on new pages, navigate to "CMS" in the Operations Portal.

Then, click "Pages". In order to access, edit, and publish Pages, you will need to have the role of: "administrator" or "superuser", or have the roles of: "contentView" and "contentEdit" and “cmsView”.

There are a couple of ways you can create a CMS draft. You can create a new CMS page and use the draft feature to create pages that are not yet ready for viewers. The other way is to create a draft of an existing page in order make edits. Today we will work on creating a new page and use the draft feature.

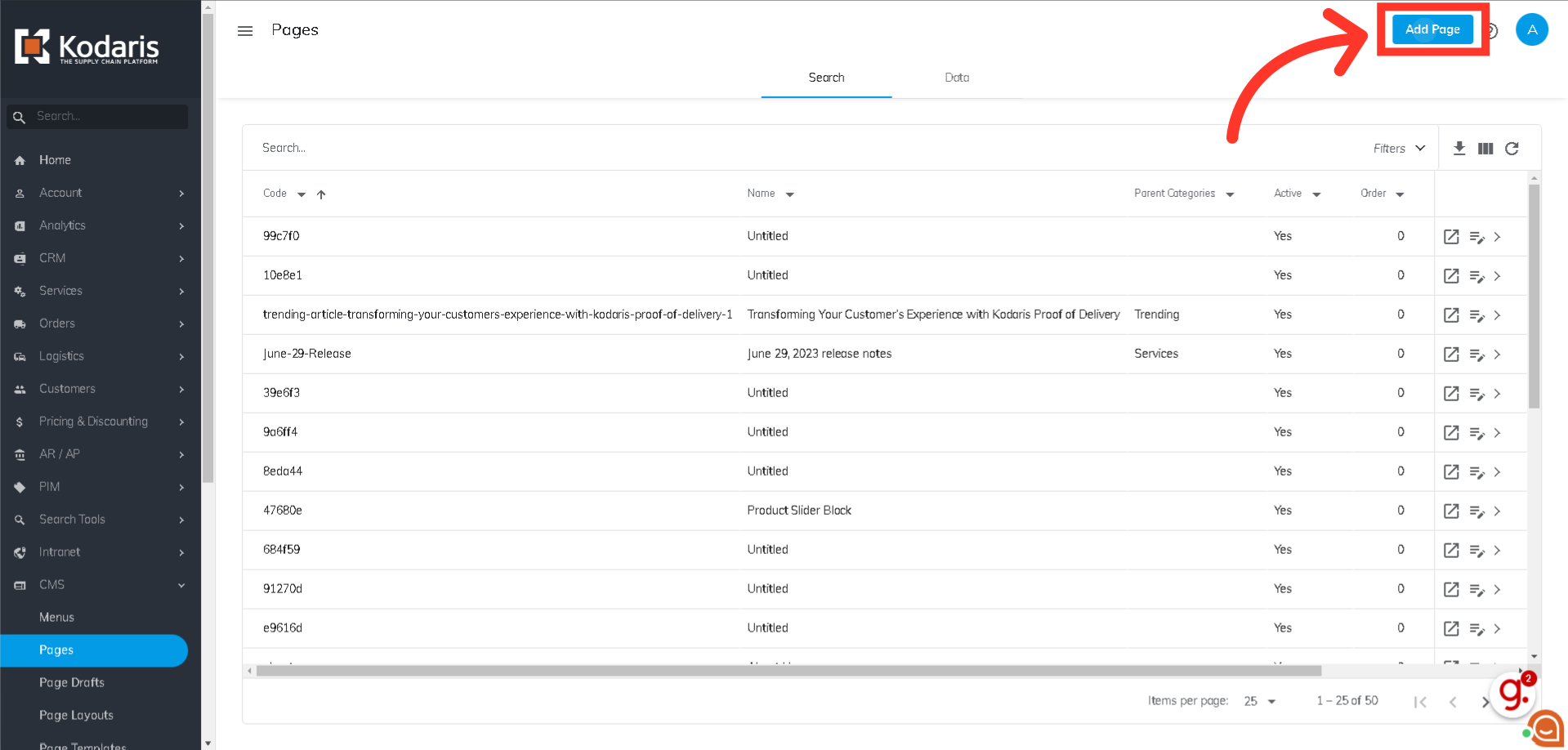
Once you have the required permissions, you will want to create a new CMS page by clicking the "Add Page" button.

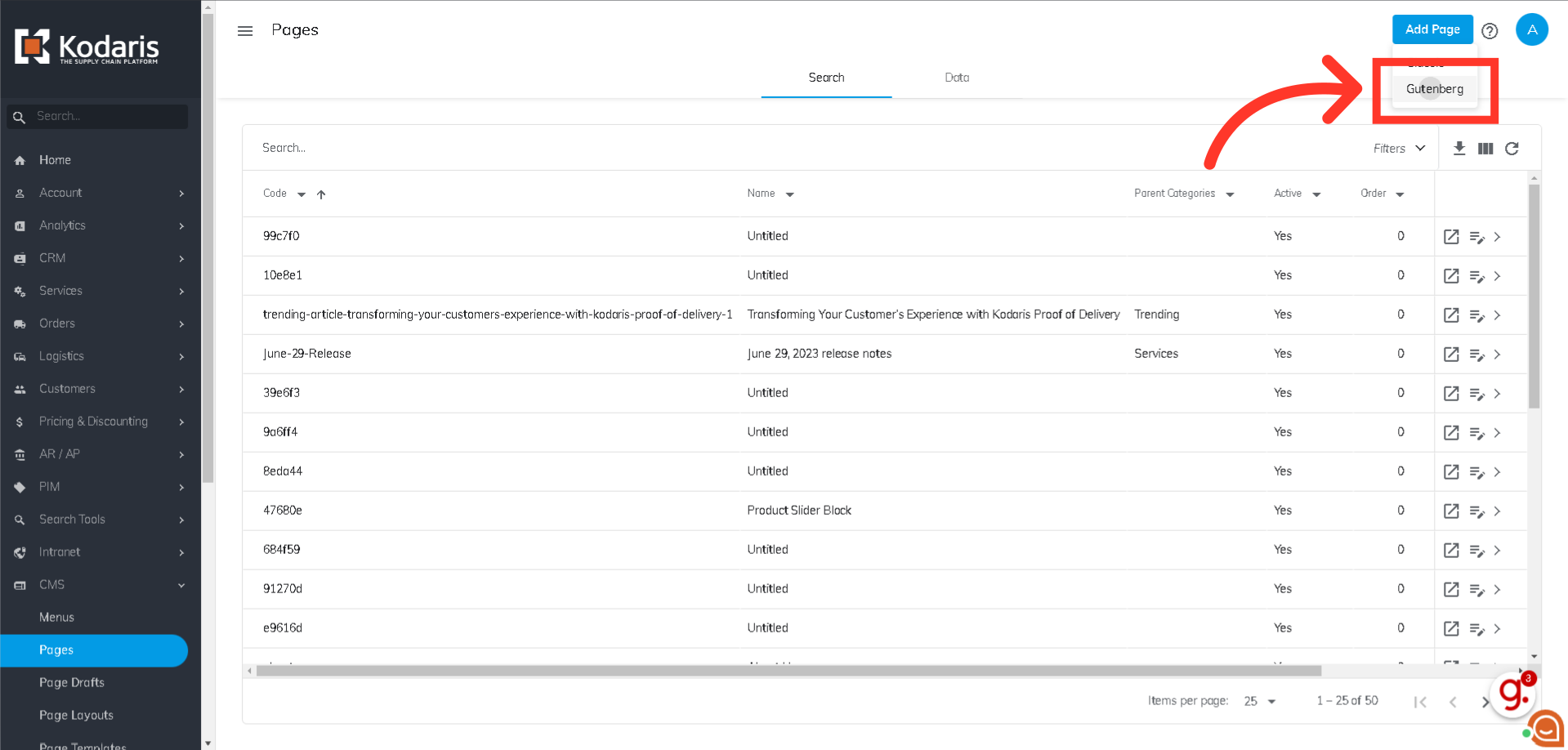
Then, select the "Gutenberg" editor.

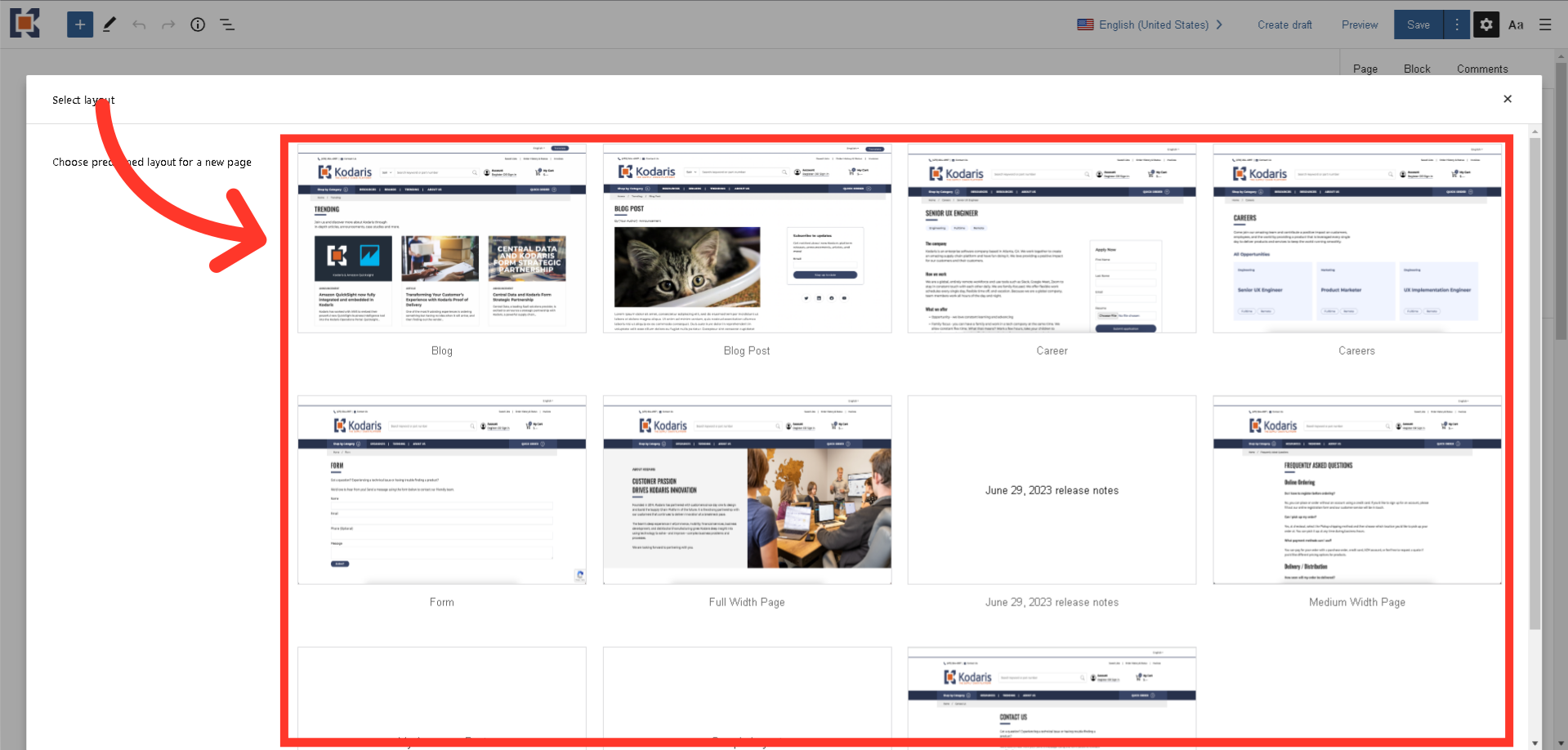
You can choose from the sample page layouts. Or you can create your own layout.

Or, click the "x" button to start with a blank CMS page.

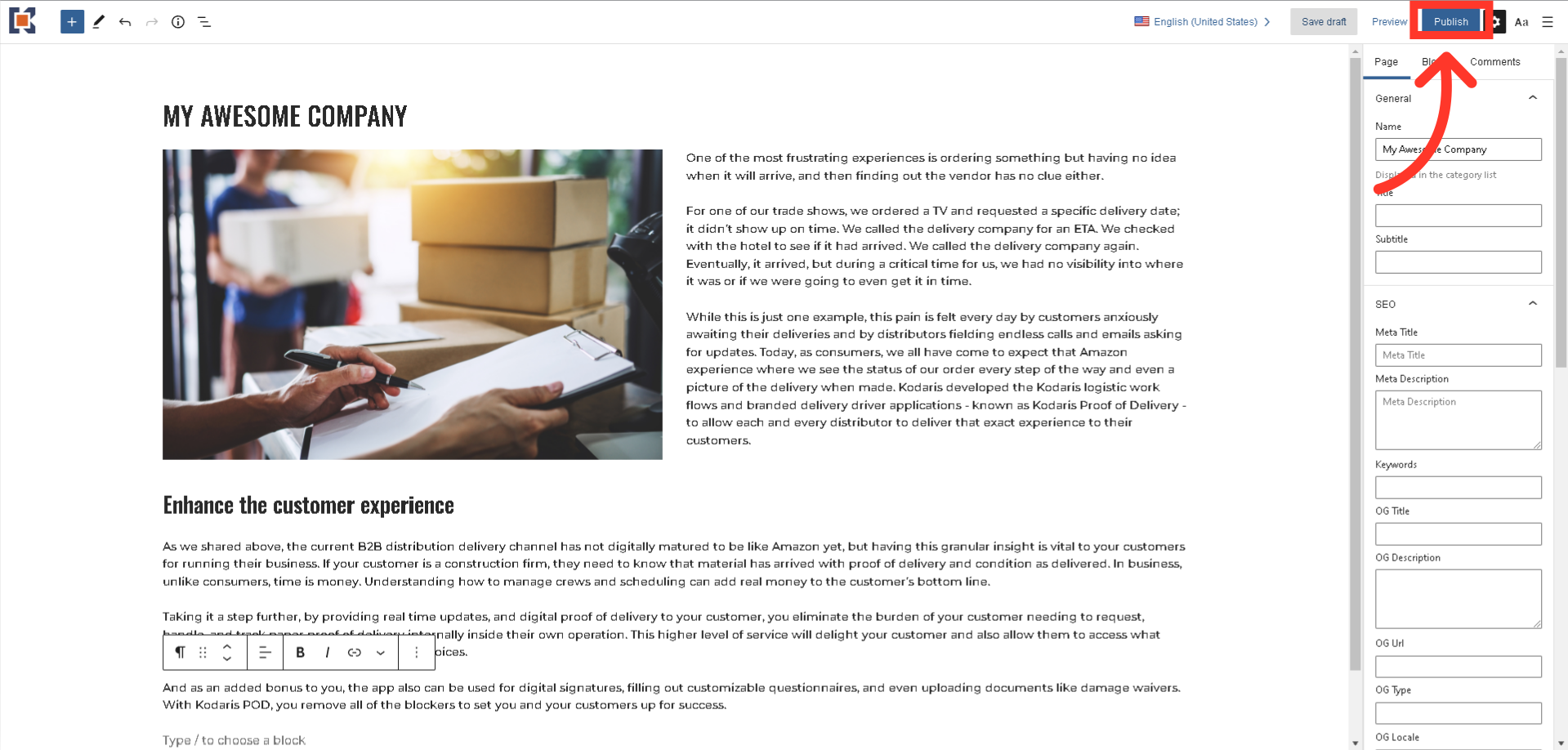
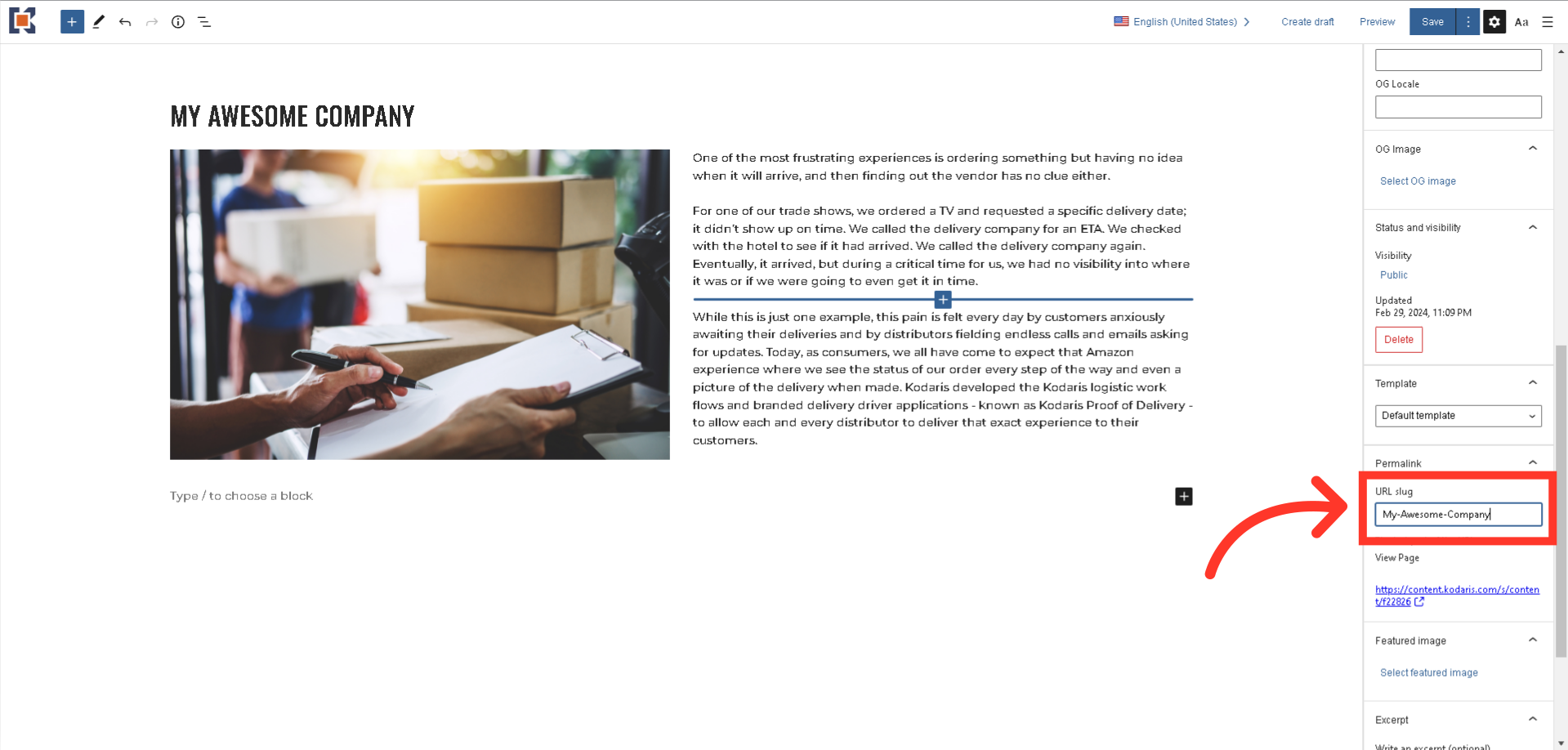
Enter the CMS page name in the "Name" field.

Enter the desired URL slug or code in the "URL Slug" field.

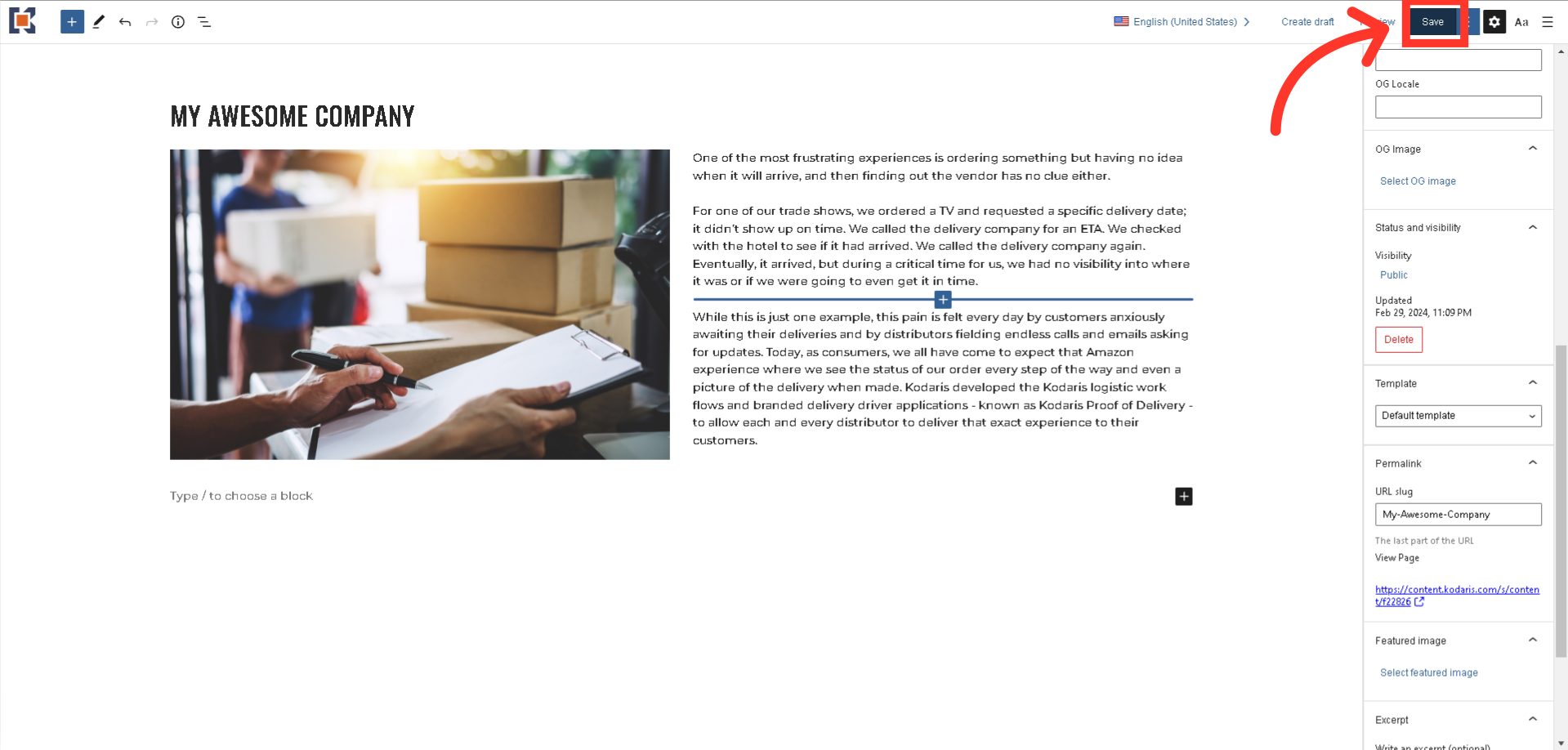
Then, click "Save" to save your updates made to the page.

Now, you can create a draft version of your new CMS page by clicking the "Create draft" button.

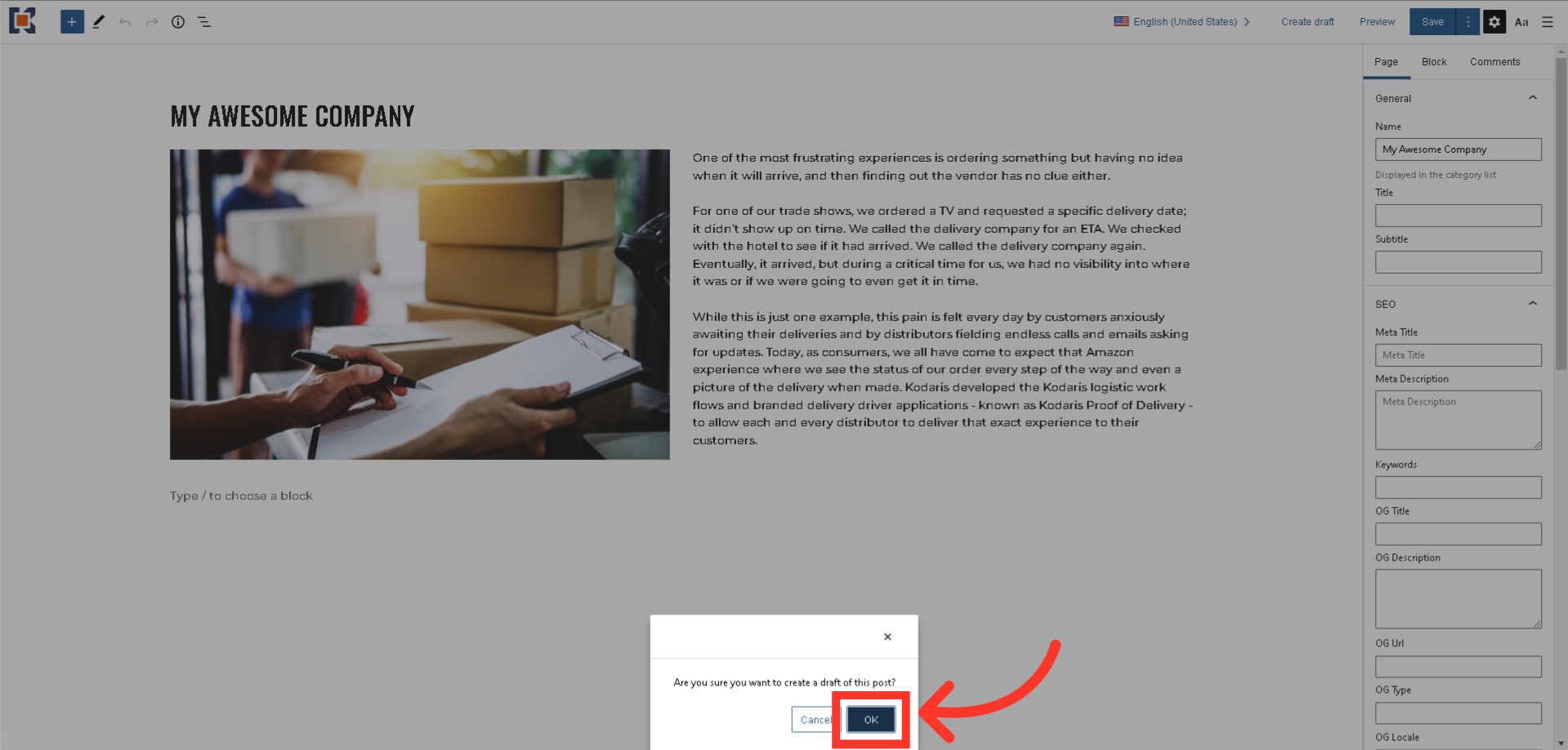
Confirm the action by clicking "OK".

You will notice that the "Save" button will be replaced with the "Publish" button. Do not click the "Publish" button until you are ready to publish the page.

You can now edit the draft CMS page and changes will not be visible on your website. Please note that you should not edit the page name or page slug/code for the draft. The code for the draft page is automatically generated and should not be changed.

You can save your updates to the page by clicking the "Save draft" button.

You can preview your draft page to see how it will look on the website.

Once everything looks good and your page is ready to be published, click "Publish".